
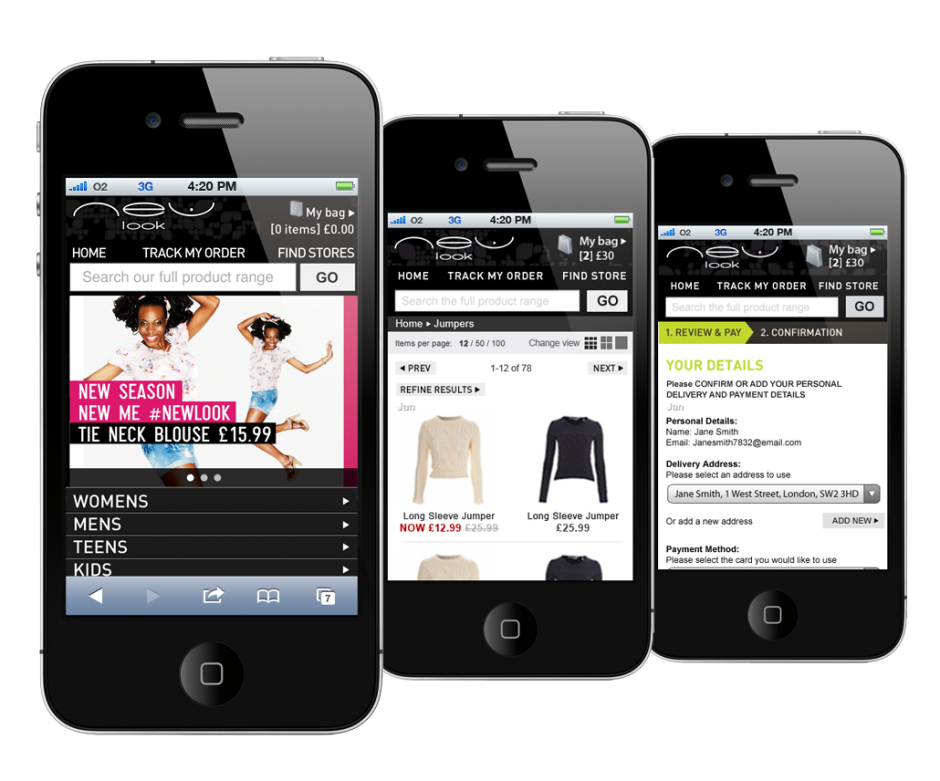
Pesquisas mostram que o consumo via smartphones ou tablets vem crescendo a cada ano. Segundo dados do IDC, em 2011, 5% das compras do varejo online foram feitas pelo celular, já em 2012 este percentual dobrou para 10%. Diante destes números e mais o fato de haver mais celulares que pessoas no mundo, o m-commerce é muito grande para ser ignorado.
Não basta apenas ter uma presença mobile – ela tem que ser otimizada. Embora a lista que vamos apresentar não seja exaustiva, aqui vão 5 coisas que você deve considerar ao projetar e ajustar seu e-commerce para mobile.
1. Adote uma abordagem mobile-first
É tentador ter um site desktop, escalá-lo e adaptá-lo para telas menores aproveitando o design e recursos já criados. Entretanto, nem todos os elementos do site, funcionalidades e conteúdo são bons para uma experiência no celular. Um redesign mobile first visa sempre o smartphone em primeiro lugar, garantindo o mínimo conteúdo viável, funcionalidades e carregamentos de páginas mais rápidos. É (relativamente) fácil adicionar elementos para uma melhor experiência em tablets e smartphones, mas tentar isso a partir de elementos e funcionalidade já pertencentes a sites desktop geralmente leva apenas à uma experiência “satisfatória”, ou seja, menos que o recomendado.
Tenha em mente que “mobile first” pode não significar smartphone em primeiro lugar para todo projeto. Você pode decidir que a experiência em tablets é seu ponto de partida, e então ir projetando para telas maiores e menores adequadamente.
2. Melhore seu formulário
A maioria das metas de conversão envolvem um formulário – seja ele um formulário com somente um campo de e-mail ou um complexo formulário de cadastro ou checkout. Considere as melhores práticas como colocar rótulos sobre os campos, evite rótulos em linha, desabilite letras maiúsculas para campos de e-mail e senha e otimize para telas touchscreen.
3. Lembre-se dos mecanismos de busca
O Google diz que redirecionamentos errados e erros exclusivos de smaprtphones são dois erros comuns de SEO que você pode consertar. Redirecionamentos errados erram na detecção do dispositivo do usuário, e o redireciona para a URL errada, geralmente para a página inicial. Erros exclusivos de smartphones ocorrem quando o Googlebot-Mobile é “maltratado”, criando um loop infinito de redirecionamentos entre as versões mobile e desktop de um site, ou mostrando uma página 404 para uma URL amigável à smartphones.
4. Entenda conteúdo e contexto
Seu site mobile precisa ser uma cópia do seu site desktop? Definitivamente não. Entender o contexto dos seus usuários mobile te ajuda a determinar como estruturar a navegação, quais imagens remover e quais manter, que produtos exibir na página inicial, e quais ferramentas do site necessitam de maior ou menor visibilidade.
Você pode querer oferecer aos seus visitantes mobile uma experiência de aplicativo que tira vantagem da câmera do dispositivo, geolocalização, notificações push e outros recursos de aplicativos usando HTML5.
5. Seja mais rápido
Velocidade é uma coisa crítica em mobile – usuários estão em movimento, e o serviço pode ser lento. Um carregamento leve é um benefício quando se escolhe utilizar um site específico para mobile (em vez de design responsivo). Redimensionar, otimizar e comprimir imagens para telas menores, reduzir scripts e redirecionamentos, e considerar usar um CDN para aumentar a velocidade do seu site responsivo.
Com estas 5 dicas, seu e-commerce estará pronto para atender seus clientes através de dispositivos móveis.
Uma ferramenta que já nasceu totalmente otimizada para dispositivos móveis com telas de todos os tamanhos é o Santive Commerce, conheça aqui.
Bom, por hoje é isso!
Até o próximo post!